ටිකක් ලොකු පින්තූරයක් ඔබේ බ්ලොග් අඩවියට/වෙබ් අඩවියට යොදන්නට තැත් කළ වෙලාවක එය කුඩා කරන්න සිද්ධ වුණාද? නමුත් පින්තූරයේ ලොකු කොටසක් නැතිවීම මගින් පින්තූරයේ මුළු ප්රයෝජනය ගන්නට බැරිවුණාද? මෙන්න මේ ගැටළු සඳහා විසඳුම් ලබාදෙන නවතම පින්තූර ප්රතිප්රමාණන තාක්ෂණයක් එළිදැක්වී හමාරයි. ද්රවීය ප්රතිප්රමාණනය (Liquid Resizing/Content Aware Resizing) යනුවෙන් හඳුන්වන මෙමගින් ඔබගේ පින්තූරය අවශ්ය ප්රමාණයකට කුඩා කරගත හැකියි එහි අන්තර්ගතයට කිසිදු හානියක් නොකරම! මේ ටික වචන වලින් කීවාට තේරුම් ගන්න බැහැ. මෙම වීඩියෝව නරඹන්න. එමගින් ඒ පිළිබඳ හොඳ අදහසක් ලබාගන්නට පුළුවන්.
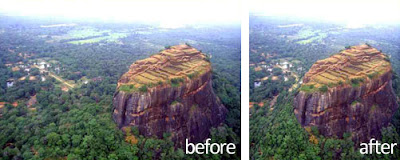
මෙම වීඩියෝවේ ඇති තරම් නොවුණත්, මීට බොහෝ සමාන කාර්යයක් කරන්නට හැකි අමතර එක්කිරීම් කිහිපයක් හා වෙබ් අඩවියක් දැනටමත් ක්රියාත්මකයි. පහත දක්වා ඇත්තේ රීසයිසර් වෙබ් අඩවිය මගින් ප්රතිප්රමාණනය කළ පින්තූරයක්: (කලින් තිබුණු පින්තූරේ ඕක හරියට තේරෙන්නෙ නෑ. අලුතින් එකක් දැම්මා. මෙතන සීගිරිය සහ පහළින් මාර්ගය රැකගෙන පින්තූරය ප්රමාණය වෙනස් කර තිබෙනවා.) ෆොටෝෂොප් මගින් after පින්තූරය before වෙත ඩ්රැග් කර Layer Mode එක Difference ලෙස වෙනස් කළොත් පෙනේවි සීගිරියෙහි ප්රමාණයෙහි කිසිම වෙනසක් වී නැති බව.

ගිම්ප් එක්කිරීම | Rsizr | ෆොටෝෂොප් එක්කිරීම 1 | 2
ලයිෆ්හැකර් මගිනි
—————-
Listening to: James Blunt – Wisemen
via FoxyTunes
නියමයි. ඉතාමත් වැදගත් තොරතුරක් මෙමගින් දැනගත්තා.බොහොම ස්තූතියි!
අළුත් තාක්ෂණයක්! පින්තූරයේ පසුබිම නොවැදගත් නම් මේ ක්රමය ඉතා හොඳයි. සීගිරිය ප්රවේශ මාර්ගය හොඳටම විකෘති වෙලා නිසයි මම එහෙම කිව්වේ. තොරතුරට ගොඩාක් ස්තුතියි.